Css Gradient Clip-Path Borders
7.05.2018
This example shows how the CSS clip-path property can be used to create a variety of shaped gradient borders.
Made with: HTML,CSS



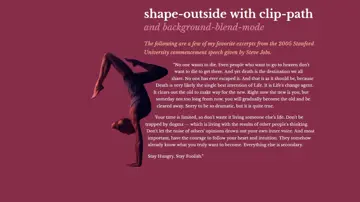
Shape-Outside With Clip-Path
16.05.2017
Using shape-outside you can wrap text around a shape, but adding clip-path allows for the shape to be cut out from the whole.
Made with: HTML,CSS (SCSS)


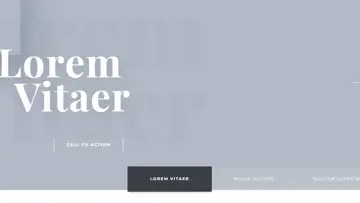
Slider Animation Effect
31.12.2016
Leveraged CSS border-image & clip-path to create a slider animation effect.
Made with: HTML,CSS (SCSS),JS



Actual Rotating Slider
10.04.2015
Proof of concept rotating slider. Uses clip-path and lots of math.
Made with: HTML,CSS,JS

