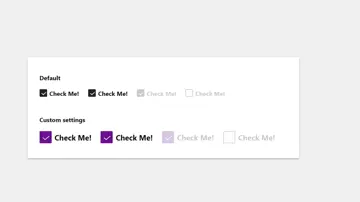
Checkboxes
Micro-interaction is a couple variations on a classic checkbox.
Made with: HTML,CSS (SCSS)


Checkbox Animation
Checkbox animation created using HTML and CSS only.
Made with: HTML,CSS


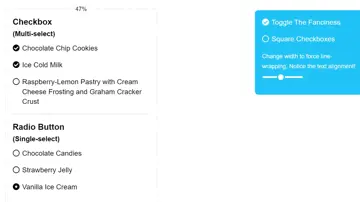
Fancy Checkbox
Uses only a checkbox input and label (so it's accessible by default) inside a form (as blending directly with the body is buggy).
Made with: HTML,CSS (SCSS)


Lock Checkbox
Lock - pure CSS micro interaction made with HTML checkbox and SVG.
Made with: HTML (Pug),CSS (Stylus)


Toggle Checkbox Animation
Toggle check button. Sweet animation, smooth and right speed.
Made with: HTML,CSS (SCSS)



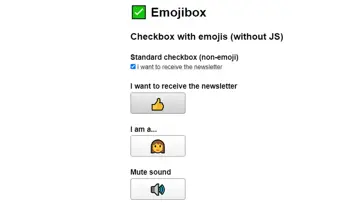
Emojibox - Checkbox With Emojis
Checkbox with emojis (without JS). Create more expressive checkboxes with emojis. They combine the simplicity of checkboxes for the user with the expressiveness of emojis. It makes use of checkbox and radio button to create a binary or non-binary selection. Animations are done with CSS transitions.
Made with: HTML (Pug),CSS (Sass)



Pure Css Skateboard Checkbox
Built with pure css and a bit of patience.
Made with: HTML/Haml