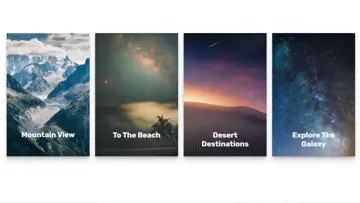
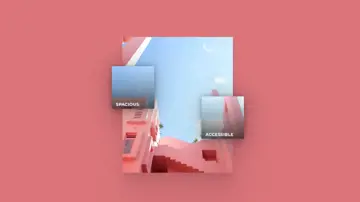
Image Masking With Pure Css
Image masking with pure CSS (transform and overflow).
Made with: HTML,CSS


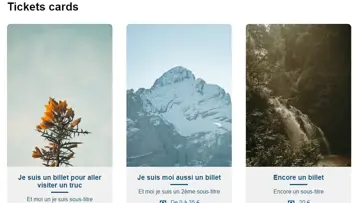
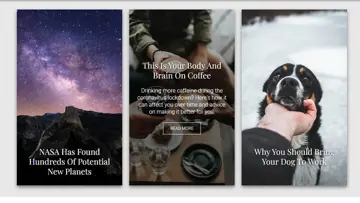
Css Only Responsive Article Card
CSS only responsive article card with hover effect.
Made with: HTML,CSS (SCSS)


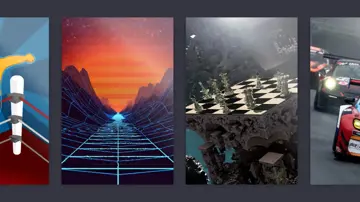
Overlapping Sushi Cards
Animates z-index to toggle overlapping sushi lunch menu cards.
Made with: HTML,CSS

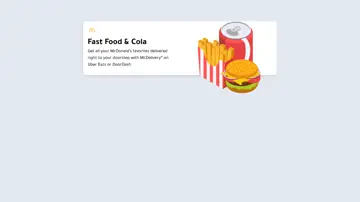
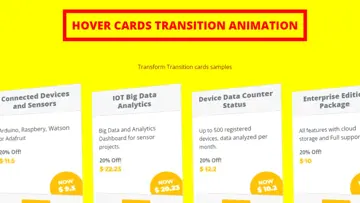
Hover Card Interaction
By animating a few CSS paint & composite properties, we can create fun interactions on hover & focus.
Made with: HTML,CSS (SCSS)


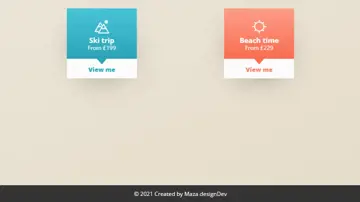
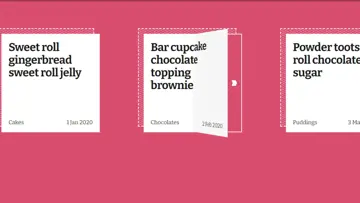
Holiday Feature Folding Cards
A small holiday deals page focusing on folding cards design and functionality, only using HTML and CSS.
Made with: HTML,CSS




Css Cards Perspective
Introduction to CSS animation with transition property. This is where the fun begins into playing some CSS properties. Any website front end development project that you have, you always have those parts that you want to have a nice any good looking animation effects. Bootstrap 4 Cards.
Made with: HTML,CSS (SCSS)

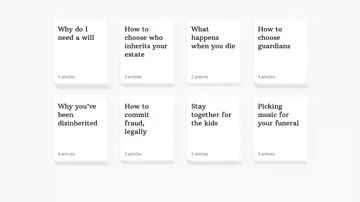
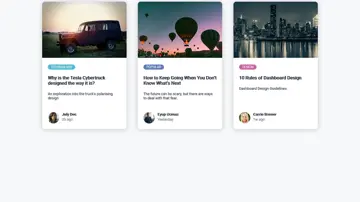
Card Hover Interactions
Hacking together a solution to show part of an element in a card as a default state, lining up the element headline across each card and then animating the element to the center of its parent element.
Made with: HTML (Pug),CSS (SCSS)