


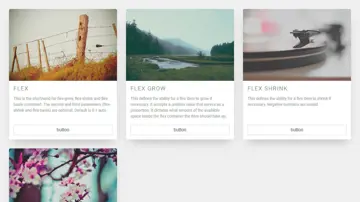
Css Responsive Cards
Responsive cards (1 / 2 / 3 cols); card footer; css flex properties for equal heights.
Made with: HTML,CSS

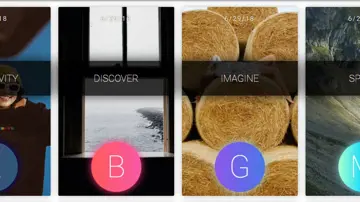
Pure Css 3D Cards
Reactive and responsive pure CSS 3D cards with direction aware CSS hovers. VR inspired layout.
Made with: HTML,CSS


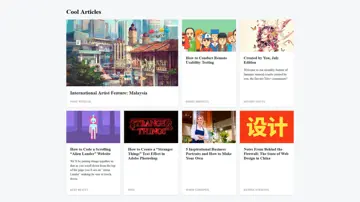
Assorted Cards And Images (Css Grid And Bem)
A card layout with various sizes, containing images and/or text. Using BEM to try to keep the code organized (and to help keep the design consistent).
Made with: HTML (Haml),CSS (SCSS)
_2113.webp)

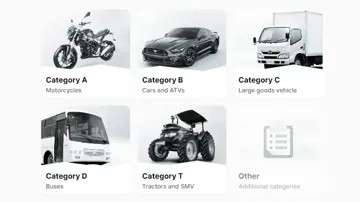
Isometric Card Grid
A remake of an older demo, which is a Codrops-inspired scrollable grid component. Made withh CSS grid to organize the cards, a vanilla CSS variable to control the scrolling, and much less JavaScript. Due to use of some modern CSS techniques, this demo won’t work properly in IE.
Made with: HTML (Pug),CSS,JavaScript

Flexbox Card Grid
Quick prototype of equal height cards using Flexbox grid layout. Also demonstrates the use of CSS aspect ratios (check out the images) and CSS filters.
Made with: HTML,CSS (Less)