Breadcrumbs Designs
24.12.2020
Breadcrumbs designs (skewed, border-radius, click effect).
Made with: HTML,CSS





Css Cut-Up Breadcrumbs
3.10.2018
Breadcrumbs show the hierarchy of content between the site's root and the user's current location.
Made with: HTML,CSS (SCSS)


Breadcrumb With Dropdown Navigation
27.02.2018
Feel free to customize it to your own way. Colors, sizes, shadows, borders, etc. Made with Bootstrap.
Made with: HTML,CSS (SCSS)

Breadcrumbs With 'Smart' Ellipsis (Flex)
18.09.2017
Play with the browser size to see how the breadcrumbs behave when there's no room left for them.
Made with: HTML,CSS (SCSS)
_1857.webp)
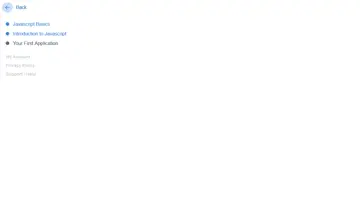
Breadcrumbs Navigation
14.08.2017
This example shows what happens as a user gets closer to the back button. The breadcrumbs expand and allow the user to navigate to almost anywhere else in the course while only having minimal impact on space.
Made with: HTML