Water Bottle
Just some fun with backdrop-filter on a pure CSS cold water bottle. Thirsty yet? For some Firefox support, set layout.css.backdrop-filter.enabled and gfx.webrender.all to true in about:config, then restart the browser. However, the bottle may still not appear as expected.
Made with: HTML,CSS

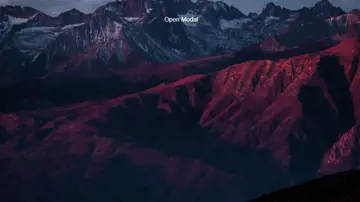
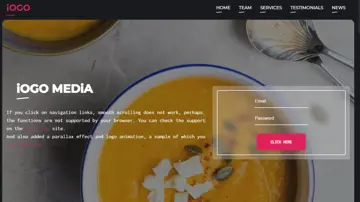
Using The Backdrop Filter
Using the backdrop-filter we can create a filter layer when a modal is opened. Easily create the typical darkened background but you can also create some interesting effects by chaining filters.
Made with: HTML (Pug),CSS (Sass),JS



Backdrop Filter Example
Replicate that super cool on trend background blur hotness with the backdrop-filter CSS property.
Made with: HTML,CSS (SCSS)


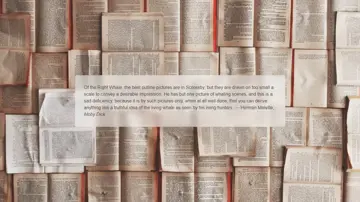
Cells With Backdrop-Filter
By using overlaying-div-soups with backdrop-filter, its possible to apply fx on any underlying content, e.g. figure, list, details, headings...
Made with: HTML (Pug),CSS (Less)



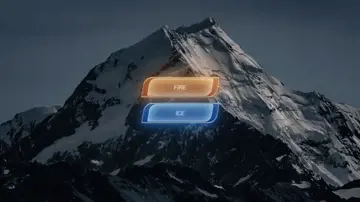
Futuristic Button Styles (Fire & Ice)
Futuristic and organic button styles with hover effect. Uses the backdrop-filter effect for a slight frosty glass effect. CSS via Sass as preprocessor, HTML via Pug. No Javascript in use.
Made with: HTML (Pug),CSS (Sass)

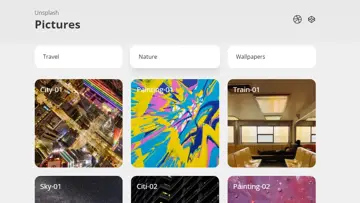
Backdrop-Filter Example
It's an example showcase of effects you can achieve thanks to backdrop-filter property.
Made with: HTML,CSS (SCSS)

Blurred Blinds
CSS-only loader animation tutorial with backdrop-filter: blur.
Made with: HTML,CSS (SCSS),JS

Ios-Style Transparency Effect In Css With Backdrop-Filter
Playing with the backdrop-filter effect.
Made with: HTML,CSS