
Css Animation: Time Of Day
CSS animations experiment.
Made with: HTML (Pug),CSS (SCSS),JavaScript


Css Only Border Animation
CSS-only border animation on hover. It needs a solid background in order to work.
Made with: HTML (Pug),CSS (SCSS)

Pure Css Saturn Hula Hooping
Titan watches Saturn hula hoop! A conversion of this gif into pure CSS: https://dribbble.com/shots/4252236-Saturn-Hula-Hooping
Made with: HTML (Haml),CSS (SCSS)

Get Attention Animations
Sometimes you want to draw attention to an element on your page. Some of these are subtle. Some of them are not.
Made with: HTML (Haml),CSS (SCSS),JavaScript (Babel)

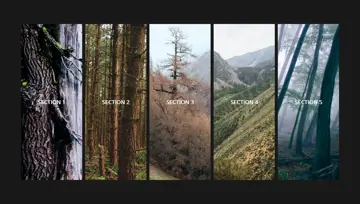
Perspective Grid With Animation
This gallery utilizes CSS Grid Layout and CSS3 perspective to create something a little unique.
Made with: HTML (Pug),CSS (Sass),JavaScript


Css Reveal Animation
An css animation that reveals the text and image with delay/direction.
Made with: HTML,CSS (SCSS),JavaScript

Animated Back Glow
Psuedo element & background gradient animation & blur.
Made with: HTML,CSS (SCSS)

Cool Layout With Complex Chainable Animation
Based on this - https://dribbble.com/shots/2802024-Satellite-Website-Prototype. Based on addition of just 2 classes with JS (and simple hover) this demo features a lot of cool chaining animations, combined with good performance and sort-of easy-to-maintain SCSS.
Made with: HTML,CSS (SCSS),JavaScript

Flat Design Amusement Park With Css Animation
Flat design Amusement park animated with power of pure CSS3.
Made with: HTML,CSS

Css & Svg Waves Animation
This CSS3 version is hardware accelerated, simple, and is much more performant.
Made with: HTML,CSS (SCSS)

Card Swipe Animation
Card swipe animation Material Design.
Made with: HTML (Haml),CSS (SCSS)

Css Animation Material Design
HTML and CSS Material Design with animation.
Made with: HTML (Haml),CSS (SCSS)

Animated Shopping Cart Icons
Just experimenting with some SVG animations and interactivity for a "Fake Fruit Shop".
Made with: HTML,CSS,JavaScript
Pure Css Animated Bubbles
Animated bubbles using nothing but HTML and CSS.
Made with: HTML,CSS

Css Flame Animation
An animated flame using only CSS3 animations and box-shadow. Wanted to see if I could make fire with just CSS - flame on!
Made with: HTML,CSS

Signature Animation
Pure CSS, lightweight signature animation. No GIF animation, only lighweight (20KB) PNG sequence animated using CSS3. 'Replay' animation button with no JS, pure CSS. Change color of sign on hover.
Made with: HTML,CSS (Less)

