



The Three-Body Problem
9.01.2020
Inspired by Liu Cixin's Sci-Fi novel 'The Three-Body Problem'.
Made with: HTML,CSS (SCSS)

2020 Svg Animation
6.01.2020
David Khourshid and Stephen Shaw celebrate the new year with this fun 2020 animation using hand-drawn SVG paths while showing how to simplify stroke-dasharray/stroke-dashoffset animations with pathLength=1.
Made with: HTML,CSS (SCSS)

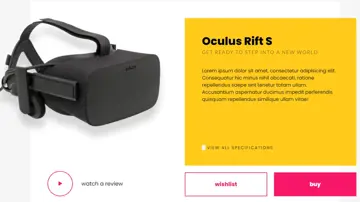
Css Block Revealing Effect
23.12.2019
Change --td (total duration) to increase/decrease the time of the effect.
Made with: HTML,CSS










The Perpetual Mobile
17.08.2019
The rotation movement is not directly related to the movement, so there are no obvious repetitions and the animation is more attractive.
Made with: HTML,CSS