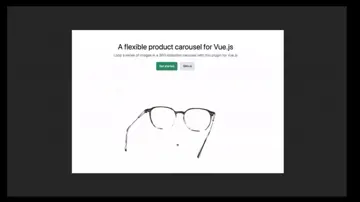
Vue Product 360
Loop a series of images in a 360 rotatation carousel with the vue-product-carousel, a plugin for Vue.js
Made with:

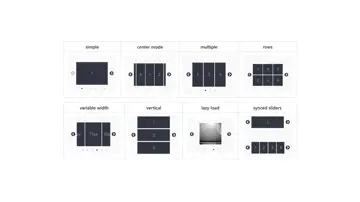
Vue Slick Carousel
Vue slick Carousel with true SSR written for faster luxstay.
Made with:

Responsive And Two Related Carousels
Vue-agile is a carousel component for Vue.js inspired by Slick. Simple, touch-friendly, written in Vue and Vanilla JS (without jQuery dependency).
Made with: HTML (Pug),CSS (SCSS),JS (Babel)


Vue Card Carousel
A multi-item card carousel in Vue. It was fun thinking about how this should be viewed from the perspective of a component. It basically takes a window size and increases/decreases the pagination window on each click, which updates a style which translates the images. Values are hardcoded for demonstration but it could be made generic via props.
Made with: HTML (Pug),CSS (SCSS),JS