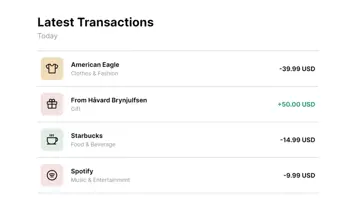
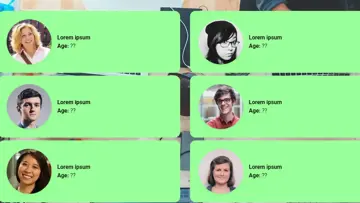
Latest Transactions
Concept component displaying your latest money transactions.
Made with: HTML,CSS (SCSS)



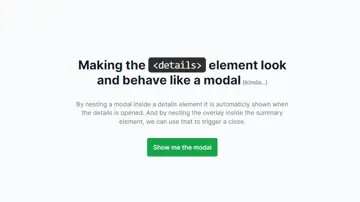
Details Modal
By nesting a modal inside a details element it is automaticly shown when the details is opened. And by nesting the overlay inside the summary element, we can use that to trigger a close.
Made with: HTML,CSS (SCSS)

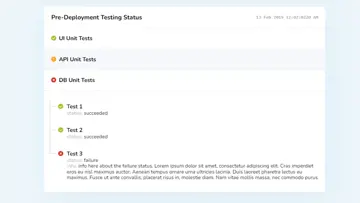
Pure Css Details Interaction
Using HTML <details> to power an SVG menu toggle.
Made with: HTML,CSS (SCSS)


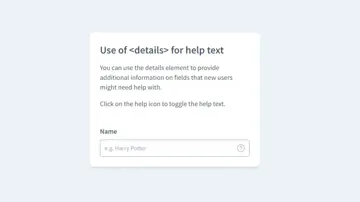
Details Element For Help Text
You can use the details element to provide additional information on fields that new users might need help with.
Made with: HTML,CSS (SCSS)


Pure Css Dropdown Menu
Pure CSS dropdown menu with details and summary.
Made with: HTML,CSS

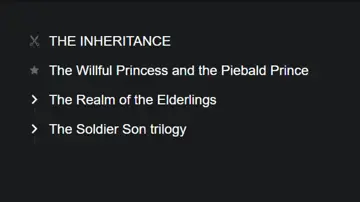
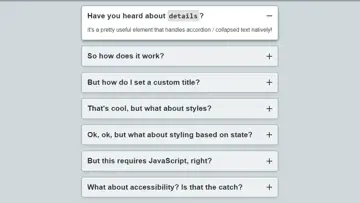
Html Only Accordion
Exploring styling the HTML details and summary tags to create functional accordion without any JavaScript.
Made with: HTML,CSS

Details Element
A details HTML element with a custom arrow in SVG, no JavaScript.
Made with: HTML,CSS (SCSS)




Html5 Details & Summary
details works like an accordian - but without the need for script, supported by most major browsers (except IE & Edge).
Made with: HTML (Pug),CSS (Sass)

Details/Summary Animated Accordion
You can use this without JS and it works fine, except for the closing animation.
Made with: HTML,CSS (SCSS),JavaScript

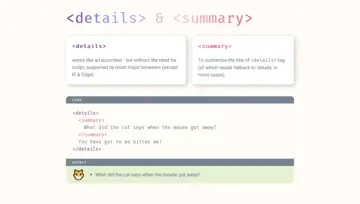
Html <Details> & <Summary>
HTML <details> & <summary>: bad kids’ jokes.
Made with: HTML,CSS (SCSS),JavaScript


Details & Summary
Experiment with details & summary HTML tags.
Made with: HTML,CSS (Less),JavaScript

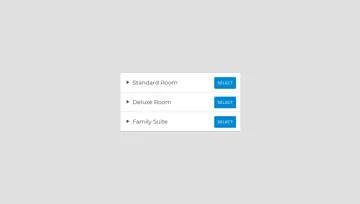
<Details> And <Summary>: Hotel Room Selection
Click one, and the others close.
Made with: HTML,CSS,JavaScript