Customize The Browser's Scrollbar With Css
"Custom scrollbars are getting popular, and you might have come across websites that have unique scrollbars, making the sites feel and look different. There are basically a few ways to implement a custom scrollbar. In this tutorial we will be using CSS3, which is the most straightforward way."
Made with: HTML

How To Create Beautiful Html & Css Presentations With Webslides
"Particularly on the web, presentations come in handy on many occasions, and there are loads of tools at your disposal to create some nifty ones. Today, I’ll introduce you to WebSlides — a small and compact library with a nice set of ready-to-use components, which you can leverage to build well-crafted and attractive web presentations"
Made with: HTML

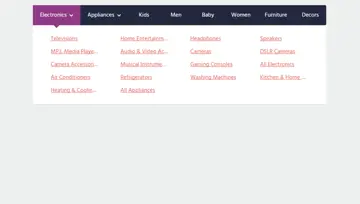
Building Mega Menus With Flexbox
"In this article I will make use of this layout model to build a mega navigation menu and in the process you’ll see how simple it is to build and extend user interface components with flexbox."
Made with: HTML

Building A 3D Rotating Carousel With Css And Javascript
"To illustrate the setup of the CSS 3D transforms, I’ll show you a CSS-only version of the component. Then, I’ll show you how to enhance it with JavaScript, developing a simple component script."
Made with: HTML

Minimal Page Transitions With Jquery & Css
"Abrupt changes in an interface are hard for users to process. The best way to ease a user out of the current page they are on and into the new page they’re going to is by using a transition and in this tutorial I’m going to show you how to do exactly that."
Made with: HTML

Build A Smokin’ Hot Coffee Cup Animation Using Css
"In this article, I came up with something very cool stuff — Smoking hot coffee cup animation. I tried to create the smoke animation effect using box-shadow and CSS3 Keyframe Animations without using any other Animation frameworks. It’s really very simple to create the Smoky Cup."
Made with: HTML

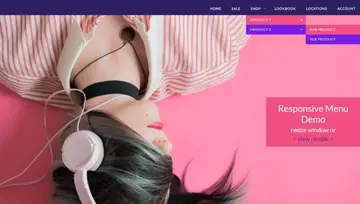
Four Elements Of Truly Mobile-Friendly Responsive Menus
"There are hundreds of ways to create responsive navigation, limited only by your creativity and the boundaries of what CSS can accomplish. Good responsive navigation is a little harder – a responsive menu must become a mobile menu, adhering to the needs and rules of touch-driven devices. Mobile design is rapidly changing, and so the techniques also evolve. In this tutorial you’ll learn which qualities mobile-friendly responsive menus absolutely need nowadays and how you can solve some common problems."
Made with: HTML

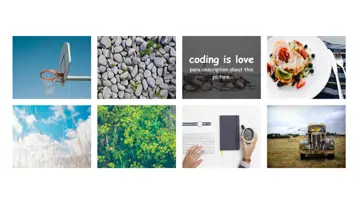
Image Hover Caption Sliding Effect
"In this article, we are going to explore the — Image hover caption sliding effect. and I’m going to show, how to create the different kinds of Image hover sliding caption effects."
Made with: HTML

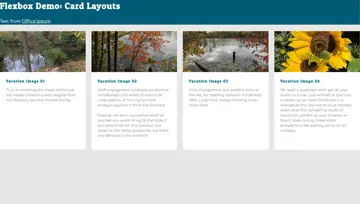
How To Use Flexbox To Create A Modern Css Card Design Layout
"We will create a Flexbox card layout that has a row of four horizontal containers on larger screens, two on medium, and single column for small devices."
Made with: HTML

Hamburger Button Effects
"In this article, I’m going to show you guys how to create a few different kinds of Hamburger button effects. Just have a look at the above gif, so here we are going to explore these different kinds of Hamburger button effects in this article."
Made with: HTML

Css Grid Layout And Comics (As Explained By Barry The Cat)
"It turns out that CSS Grid is pretty good at laying out online comics, especially if you want your comics to be flexible. In this tutorial we’ll use Barry the cat to demonstrate how to build a responsive comic."
Made with: HTML
_5382.webp)
Build A Minimalist Html Card In Just 53 Lines Of Code (With Flexbox)
"Flexbox provides a more efficient way of laying out, aligning, and distributing items in containers. Today I’ll be showing you a practical Flexbox example: Learn How to make minimalist, elegant, HTML cards in just 53 lines of code."
Made with: HTML
_5390.webp)
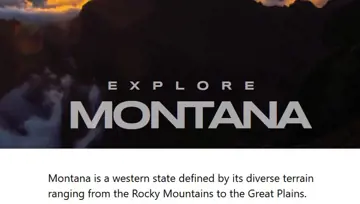
Full Page Background Video Styles
"I bet you’ve seen it. A video background that takes up the entire browser window. There is text on top of it (hence, “background”), which is an interesting effect that you don’t see every day. The biggest reason you don’t, probably, is that you can’t set a movie file as the background-image in CSS. You’ll have to do some layout trickery to get it done."
Made with: HTML

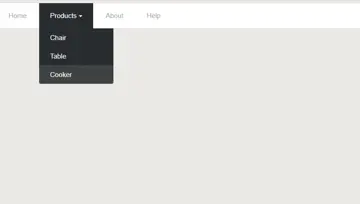
Easy Html 5 & Css 3 Navigation Menu
"With HTML 5 and CSS 3 now standard in most modern browsers, web developers can create interactive, attractive menus with ease. A few years ago we would be looking at using Javascript for many of the modern features, not now!"
Made with: HTML

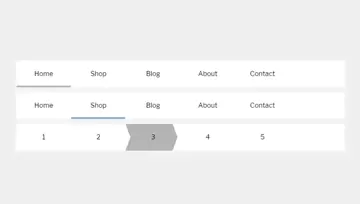
Mastering General Sibling Selectors: Custom Tab Navigation
"This tutorial will cover navigation elements using links and radio inputs. In addition to CSS selectors, the will-change property, and input states from the previous tutorial, we’ll also cover a border hack, Sass for loops, calc(), and accessibility!"
Made with: HTML

Image Mask Effect
"An immersive transition effect powered by image masks and CSS transforms."
Made with: HTML

Building A Horizontal Timeline With Css And Javascript
"Today, I’ll cover the process of creating the associated horizontal timeline."
Made with: HTML

Making Responsive Grid With Flexbox And Lessjs
"In this article, I will cover the concepts to create your own configurable Grid framework based on FlexBox."
Made with: HTML

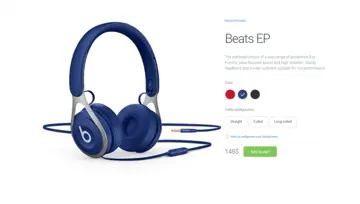
Create A Product Page With Interactive Colors In Html, Css3 & Jquery
"In this tutorial, we are going to create a website product page using HTML, CSS3 and jQuery. You can use it for product presentations on your shop website."
Made with: HTML

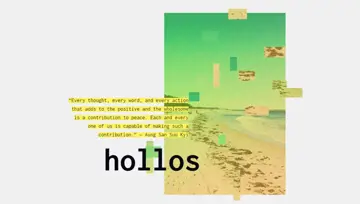
Little Fragments: Creating A Simple Image Poster Effect
"A tutorial on how to create a simple image effect with little image fragments inspired by some poster art and powered by clip-path."
Made with: HTML