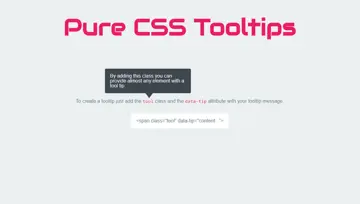
Pure-Css Tooltips
Classic tooltips handled by HTML and CSS alone. Using data- attribute to store our tip message and pseudo-elements to display that message.
Made with: HTML

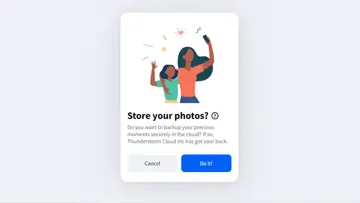
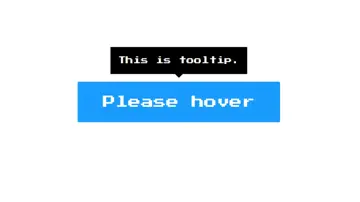
Emerging Tooltip
Emerging tooltip popup example. A demo using a couple of different CSS techniques. SVG line animation, Multiple filter: drop-shadow, Material UI easing, …
Made with: HTML,CSS


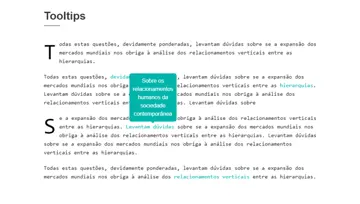
The Abbr Element
The HTML abbr element represents an abbreviation or acronym; the optional title attribute can provide an expansion or description for the abbreviation. If present, title must contain this full description and nothing else. We can use CSS to style it and make it look a little nicer. This text is often presented by browsers as a tooltip when the mouse cursor is hovered over the element.
Made with: HTML,CSS

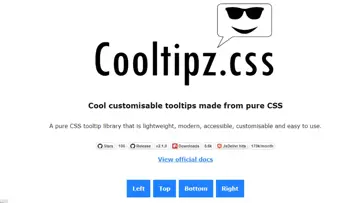
Cooltipz.Css - Cool Tooltips Made From Pure Css
A pure CSS tooltip library that is lightweight, modern, accessible, customisable and easy to use.
Made with: HTML,CSS (SCSS)





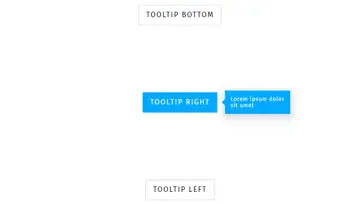
Automation Tooltips With Simple Data Attributes
You don't need to put every single tooltips tag to your markup, you just need to put "data-tooltips" for the message and "data-position" for positioning the tooltips to the element that you want to highlights.
Made with: HTML/Pug


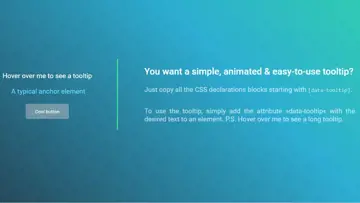
Fancy & Animated Tooltip - Css Only
Simply a tooltip with a shiny/modern opening animation. Easy-to-use: only the custom attribute data-tooltip has to be added to the respective element. Elements that can't contain other elements, such as input, can't use the tooltip. A simple solution would be to wrap the element in a div and then attach the tooltip to the div.
Made with: HTML,CSS