Image Gallery With Overlay Effect/Animation
This is image gallery with a very easy hover effect/animation using only pure CSS.
Made with: HTML,CSS

Card Animation - Demon Slayer
Card hover animation using CSS and HTML only. It shows the info of characters from anime Demon Slayer.
Made with: HTML,CSS




Thumbnail Hover Interaction
Pure CSS thumbnail hover interaction.
Made with: HTML,CSS (SCSS)


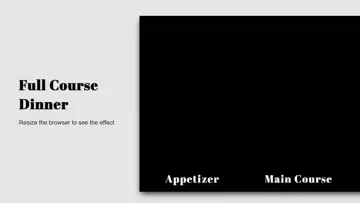
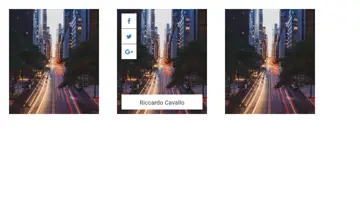
Split Image Thumbnail
Split thumbnail image on hover in HTML and CSS.
Made with: HTML (Pug),CSS (Sass)


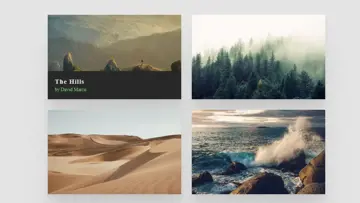
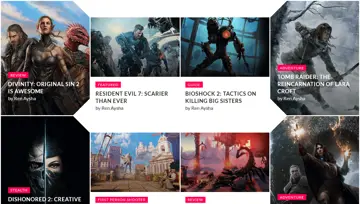
Animated Gallery Thumbnails
A fancy responsive CSS animated gallery thumbnails.
Made with: HTML,CSS (SCSS)

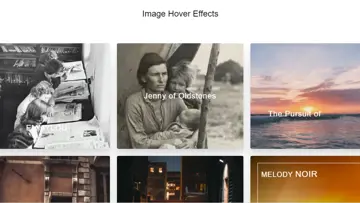
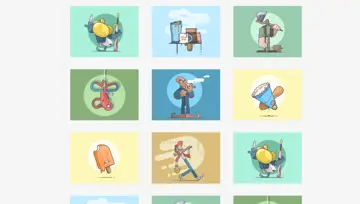
Thumbnail Hover Effects
Pure CSS3 image thumbnail hover effects, also we can easily change the grid item per row using by Sass variable.
Made with: HTML,CSS (SCSS)

Figure & Figcaption
Design a beautiful and/or unique figure and figcapation pairing.
Made with: HTML,CSS (SCSS)


Document Thumbnail With Css Custom Property
Dog-ear will position itself it top right corner regardless of original size / aspect ratio of image. Effect achieved by using hidden img to set size of relatively positioned parent container - then two absolutely positioned pseudo elements with the same image as a background overlap to leave dog-ear gap top right. Image url supplied by custom property declared inline in HTML.
Made with: HTML (Slim),CSS (SCSS)



Thumbnail Presentation With Css Grid
This should work with older browsers as far as IE9. Older browsers and non-supporting browsers will get a "conservative" design instead.
Made with: HTML,CSS (SCSS)


Css Responsive Thumbnail
CSS Thumbnail responsive flexbox hover transition.
Made with: HTML (Pug),CSS (SCSS)

