
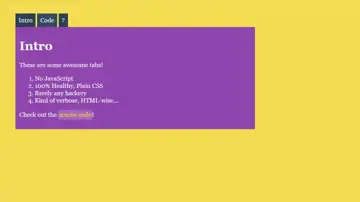
Tabs
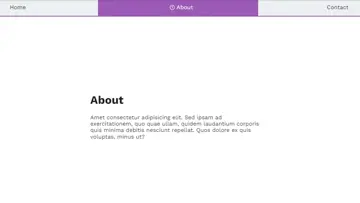
The + selector selects the next adjacent element. Historically this has been cool for styling labels. With CSS grid, an element can be next to another in markup, but somewhere totally different in display. This pen uses a simple input[type="radio"]:checked selector combined with a lot of +'s to style different pages of an imaginary microsite.
Made with: HTML,CSS (SCSS)



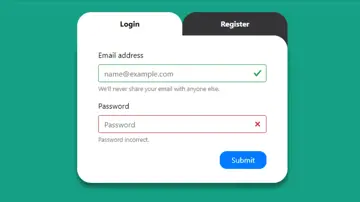
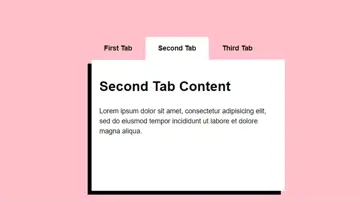
Pure Css Tabs
Radio version of tabs. Requirements: not rely on specific IDs for CSS (the CSS shouldn't need to know specific IDs), flexible for any number of unkown tabs [2-6], accessible. Caveats: since these are checkboxes the tabs not tab-able, need to use arrow keys.
Made with: HTML,CSS





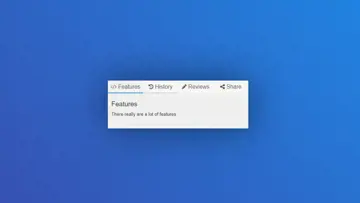
Tab Controls Using Html And Css
Clicking on the labels is effectively the same as clicking on the input boxes. The radio inputs are hidden with CSS. When a radio is selected, their curious tab content neighbors show up. That's it! The only drawback is you won't be able to style the selected tab without resorting to some JS, but that shouldn't be a very big deal.
Made with: HTML (Pug),CSS (Stylus)