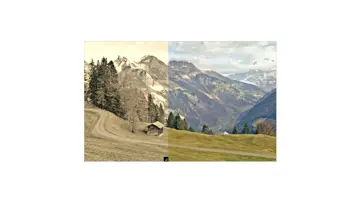
Horizontal Parallax Sliding Slider
Horizontal parallax sliding slider with Swiper.js.
Made with: HTML

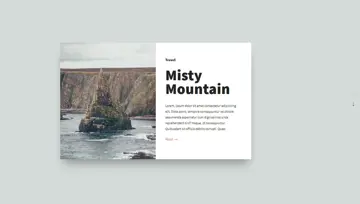
Smooth 3D Perspective Slider
Responsive smooth 3D perspective slider on mouse move.
Made with: HTML/Pug

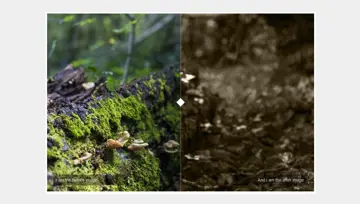
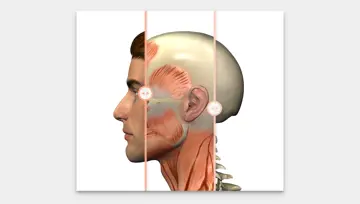
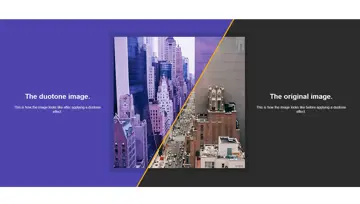
Image Comparison Slider
A simple and clean image comparison slider, fully responsive and touch ready made with CSS and jQuery.
Made with: HTML

Responsive Css Vertical Slider With Thumbnails
An experiment to create a completely responsive vertical slider with thumbnails using only CSS, and retaining the aspect ratio of the images.
Made with: HTML

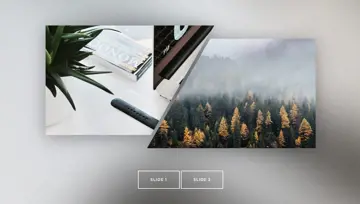
Flexbox Image Slider
A simple Flexbox image slider/carousel made with vanilla JavaScript.
Made with: HTML

Motion Blur Effect Using Svg Filters
This is an experiment that simulates a motion blur effect every time a slide is switched. It takes advantage of SVG Gaussian Blur filter and some CSS keyframes animation. Although the effect does not require any Javascript to properly work, in this example Javascript is only used for the slider functionality.
Made with: HTML

Javascriptless Before/After Slider
A before and after slider with only html and css.
Made with: HTML



Css-Only Image Slider Using Svg Patterns
This is an experiment on how SVG patterns can help us create masked-like images for a CSS-only image slider.
Made with: HTML



Onboarding Screens
A set of onboarding screens in HTML/CSS/JS. A personal experiment with layering PNG icons, CSS3 transitions, & flexbox.
Made with: HTML/Haml


Css Image Slider With Next/Prev Buttons
A 100% pure CSS image slider with previous/next buttons and image transitions.
Made with: HTML,CSS