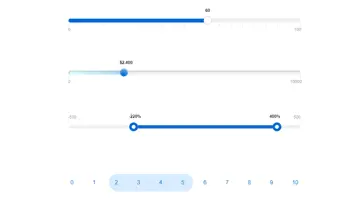
Multi Range Input, Css-Only
Range input slider with CSS ticks by using a wrapper with custom CSS properties (CSS variables) with min and max values printed at the edges. Minimum value text is aligned to the left, and maximum value same, to the right. The current value (output element) is always kept within the horizontal range of the component, so it won't overflow. The demo assumes some sort of JS template will auto-generate the markup, so it's zero manual work filling out all the many CSS variables / HTML attributes.
Made with: HTML,CSS (SCSS)





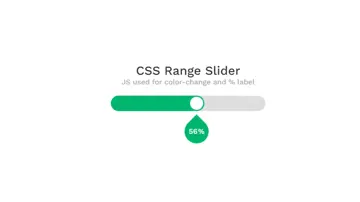
Css Custom Range Slider
CSS only range slider. JS used for color-change and % label.
Made with: HTML,CSS (SCSS),JS

Radio Button Dot-Slider
A range-click slider in pure CSS with a sliding dot indicator, labels, validity-conditional styling, and NO JS. Works 100% on JS-restricted sites.
Made with: HTML,CSS (SCSS)

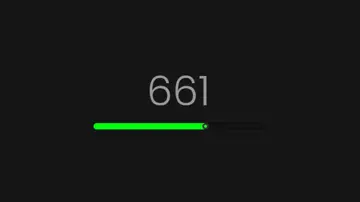
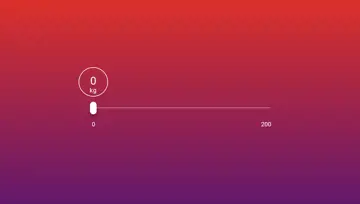
Slider Range
Range slider for weight in HTML, CSS and JavaScript.
Made with: HTML,CSS (SCSS),JavaScript

Cross-Browser Range Input With Solid Lower Fill
Uses a box-shadow on the pseudo thumb element to create a fill within the range input.
Made with: HTML,CSS


Input Type=Range #99
Customized range slider with HTML, CSS and JS.
Made with: HTML,CSS (SCSS),JavaScript

Input Type=Range #98
Range slider #98 in HTML, CSS, JS by Ana Tudor.
Made with: HTML,CSS (SCSS),JavaScript

Input Type=Range #96
Range slider #96 in HTML, CSS, JS by Ana Tudor.
Made with: HTML,CSS (SCSS),JavaScript

Input Type=Range #94
Range slider #94 in HTML and CSS by Ana Tudor.
Made with: HTML,CSS (SCSS)

Input Type=Range #91
It's great execution and a nice choice for a design to practice on.
Made with: HTML,CSS (SCSS),JavaScript

Input Type=Range #87
Cross-browser 1 element range slider.
Made with: HTML,CSS (SCSS),JavaScript

Input[Type='Range']
Styling InputRange element, without extraDom or JS.
Made with: HTML,CSS (SCSS)
![Input[Type='Range']](https://img.cssmix.net/img/2022/7/input[type='range']_4199.webp)
Input Type=Range #40
Range slider #40 in HTML, CSS and JS by Ana Tudor.
Made with: HTML,CSS (SCSS),JavaScript


Range Input: Change Live Value
Live change the value of the range input using JavaScript's "input" addEventListener.
Made with: HTML,CSS (Less),JavaScript
