

Card Theme Switcher
Heres an interaction which allows you to change your card theme. We focused on the two simple micro animations which indicate the accomplishment of changing your card – which is quite a joyful moment for most users.
Made with: HTML,CSS (SCSS)




Animated Svg Radio Buttons
Animated SVG radio buttons using CSS.
Made with: HTML (Pug),CSS (SCSS)

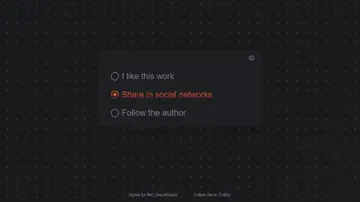
Underground Radio Buttons
The radio button highlight travels underground.
Made with: HTML,CSS

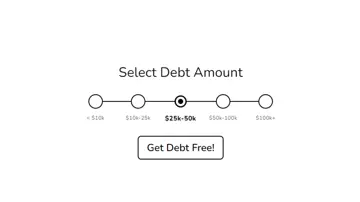
Pure Css Radio Button Dot-Slider
A range-click slider with a sliding dot indicator, labels, validity-conditional styling, and no JS. Works 100% on JS-restricted sites.
Made with: HTML,CSS (SCSS)

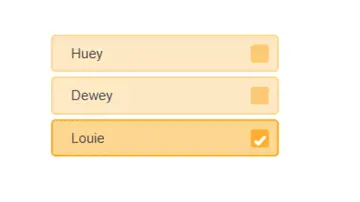
Mobile Radio Buttons With Small Animation
Mobile radio buttons as real buttons, simple look and feel with a small animation. Easy to use and to handle.
Made with: HTML,CSS (SCSS)

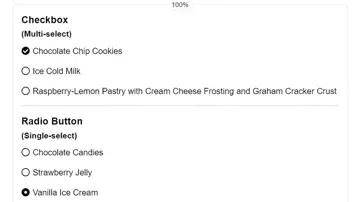
Fancy Checkboxes And Radio Buttons
Fancy checkboxes and radio buttons with Font Awesome.
Made with: HTML,CSS (SCSS)

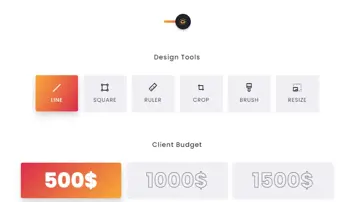
Radio Buttons Interaction
Radio buttons interaction with HTML and CSS.
Made with: HTML,CSS


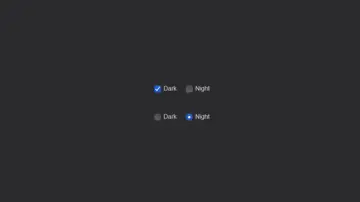
Checkbox & Radio Buttons
macOS Mojave dark mode checkbox & radio buttons.
Made with: HTML,CSS (Stylus)

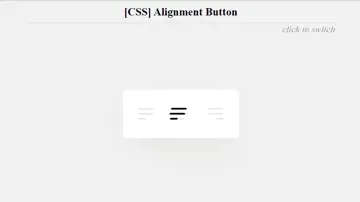
Alignment Radio Buttons
CSS tricks: use flex-grow for transition.
Made with: HTML (Pug),CSS (SCSS)

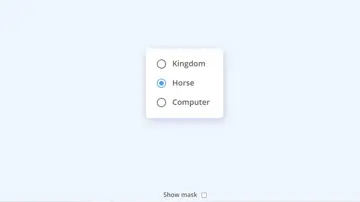
Material Design Radio Buttons
Pure CSS Material Design radio buttons.
Made with: HTML,CSS (Stylus)

Wobble Radio Buttons
UI snippet for radio buttons in HTML, CSS and JS.
Made with: HTML,CSS,JavaScript

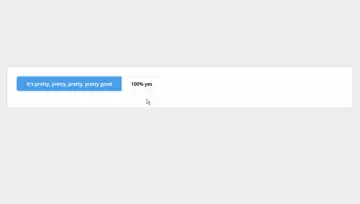
Responsive Toggle Switch
A toggle switch to use in your forms (using radio inputs as the core) that is responsive. Styled with CSS, using flexbox for sizing.
Made with: HTML

Smile Toggle (Html + Css)
Radio button with CSS by using the :checked~(classname) state.
Made with: HTML
_4170.webp)