Css Sticky Parallax Sections
Uses position: sticky and scale transforms to create a sticky parallax effect with CSS.
Made with: HTML (Pug),CSS

Css Parallax Hero
Parallax effect created with CSS transforms and perspective properties.
Made with: HTML (Pug),CSS (SCSS)

Whole Ui Without Javascript
The whole site on pure CSS (without JavaScript): parallax scrolling; simple animation of links and buttons with the css-property cubic-bezier; smooth scrolling when click on the navigation animation of the hamburger click open/close the click menu. etc.
Made with: HTML (Pug),CSS (SCSS)

Mouse Move Parallax
Simple parallax in HTML and CSS with little vanilla JavaScript.
Made with: HTML,CSS,JavaScript

Parallax Effect
Optimised for Google Chrome, some problems appear on Mozilla with background-clip: text;
Made with: HTML (Pug),CSS (Less),JavaScript


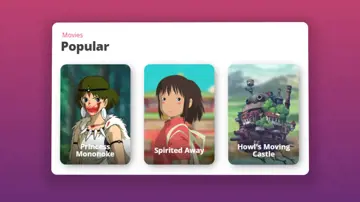
3D Css Parallax Depth Effect
Playing with CSS translate and rotate transforms based on mousemove (sorry mobile users) to simulate some z-axis depth on the card and individual movie characters.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

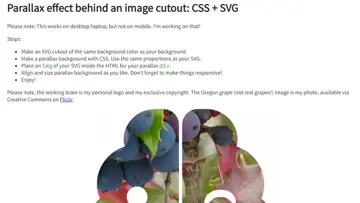
Image Cutout, Parallax Effect: Css + Svg
This works on desktop/laptop, but not on mobile. Make an SVG cutout of the same background color as your background. Make a parallax background with CSS. Use the same proportions as your SVG. Place an img of your SVG inside the HTML for your parallax div. Align and size parallax background as you like. Don't forget to make things responsive!
Made with: HTML,CSS


Css-Only Parallax Effect
No Javascript required. Just plain CSS.
Made with: HTML (Pug),CSS


Page Top Parallax
Page top parallax (SVG + CSS Variables).
Made with: HTML,CSS (SCSS),JavaScript (TypeScript)