




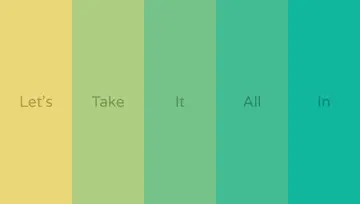
Panel Switch Interaction
Panel switch interaction with flexbox and JS.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

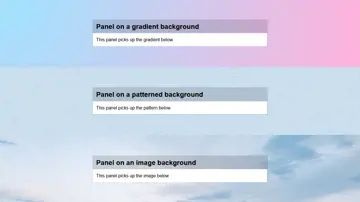
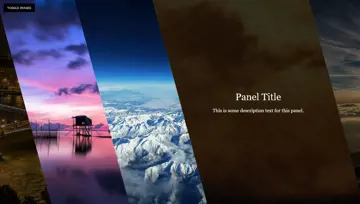
Full-Width Panel Expansion
A CSS only expanding panel gallery with CSS vars to progressively enhance with animation.
Made with: HTML,CSS (Less)

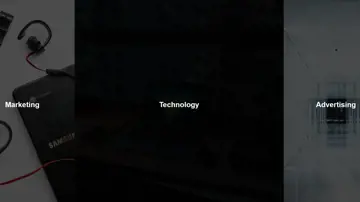
Flex Panels
This boxes resize when clicked. Try to click more than one and see what happens.
Made with: HTML,CSS,JavaScript


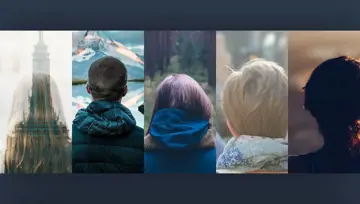
Multiple Sliding Panels
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance.
Made with: HTML,CSS (Less)

Css-Only Sliding Panels Using Transforms
Sliding panels around to give greater emphasis to the active panel. Uses only CSS :hover states with transform/opacity transitions for maximum performance. Responsively switches to a stacked layout on smaller screens, or by using the .panels--stacked class.
Made with: HTML,CSS (Less)

Skewed Flexbox Panels
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes.
Made with: HTML (Pug),CSS (SCSS)

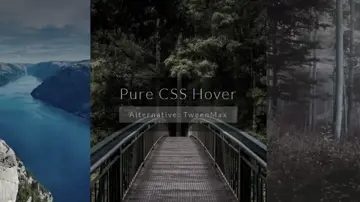
Pure Css Panels
This is an example of onepage panels navigation made with only CSS.
Made with: HTML,CSS (Less)

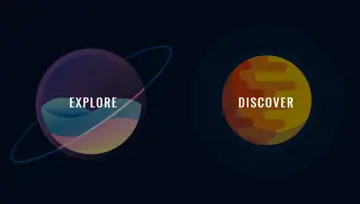
Dual Sliding Panels
Dual sliding panels with awesome CSS animations. Built with Stylus and vanilla JavaScript. Be sure to checkout the responsive view
Made with: HTML,CSS (Stylus),JavaScript
