Details Modal
By nesting a modal inside a details element it is automaticly shown when the details is opened. And by nesting the overlay inside the summary element, we can use that to trigger a close.
Made with: HTML,CSS (SCSS)



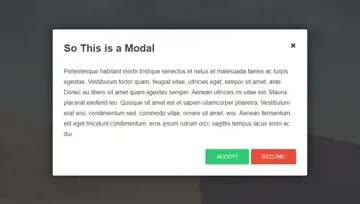
Super Easy Totally Cool Modal
Only CSS super easy totally cool modal window.
Made with: HTML

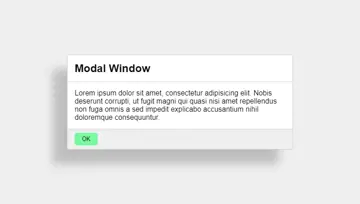
Animate Modal Out From Trigger
Animate modal out from trigger with popmotion.js.
Made with: HTML


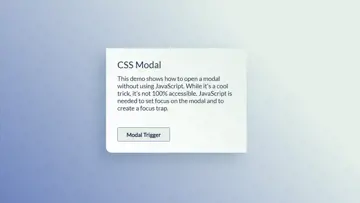
Css Modal Using :Target Selector
This example shows how to open a modal window using HTML and CSS only.
Made with: HTML,CSS (SCSS)

Move Modal In On Path
Move modal windows in on path with HTML, CSS and JavaScript.
Made with: HTML





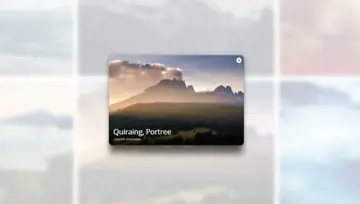
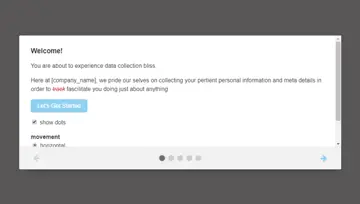
An Onboarding Modal With Vue.Js
Step through on-boarding (or whatever, really) screens in a modal horizontally or vertically.
Made with: HTML




Material Ui Popup
Easing is not easy! However, with the right easing from the Material Design guidelines, you get punchy and snappy animations.
Made with: HTML,CSS

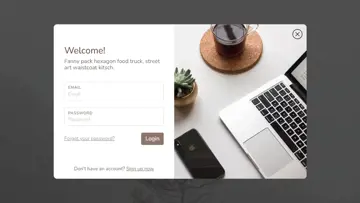
Login Modal
Modal login form in HTML, CSS and JavaScript.
Made with: HTML,CSS (SCSS),JavaScript (Babel)