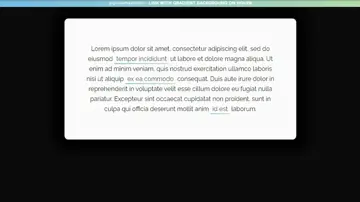
Displaying Link Urls
23.02.2021
How to display the href attribute of a link next to the link text.
Made with: HTML,CSS









Link Fill On Hover
4.11.2019
Link hover effects that fill a link with an underline or line-through using CSS transitions and the clip-path property.
Made with: HTML,CSS (SCSS)

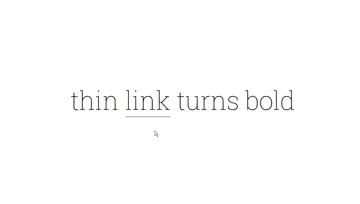
Underline Link Effect
10.04.2019
Animated underline/border link effect. Edit transform-origin to change how where the animation starts. It's currently set to left.
Made with: HTML,CSS




Flag # Links!
5.10.2018
Broken link styles. Flag # links with CSS! Never forget a href="#" placeholder again!
Made with: HTML,CSS (SCSS)


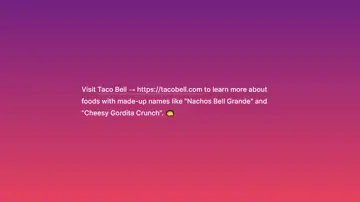
Link With Gradient Background
28.07.2018
Link with gradient background on hover.
Made with: HTML,CSS