



Tessellations Ecommerce
Tessellations eCommerce grid items with hover effects.
Made with: HTML,CSS


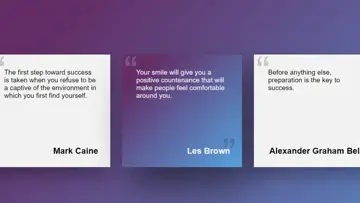
Pure Css Box Hover With Background Effect
As you hover on the quotes, the background will change upon which quote you hover upon. Best viewed on a tablet or desktop screens. Total responsiveness is still to be desired.
Made with: HTML,CSS

Kinetic Magnetic Dot
Kinetic magnetic dot with little JavaScript.
Made with: HTML,CSS (SCSS),JavaScript (Babel)

Hover Effect For Boxes
Hover effect for boxes in HTML and CSS.
Made with: HTML,CSS (SCSS)


Circular Ripple Hover Effect On Button
Hover over each of the buttons to see the effect in action.
Made with: HTML,CSS,JavaScript

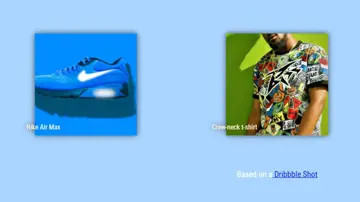
Hover For Product Info
CSS properties used: filter: drop-shadow(), clip-path: polygon(), CSS Grid.
Made with: HTML,CSS


Futuristic 3D Hover Effect
Usable as navigation, menu or effect. It uses CSS transform and perspective to create a unique hololens-like animation effect. Can be used for many more use cases, you will probably have your own ideas. This is an experimental idea, you may want to flesh it out for use in production.
Made with: HTML,CSS (SCSS)

Reveal Card Content On Hover
Clean card hover effect in HTML and CSS.
Made with: HTML (Pug),CSS (SCSS)

Let Me See What You Got!
Hover effect for box with media content in HTML and CSS.
Made with: HTML,CSS (SCSS)

Box With Magic Zoom Effect
Box with animated magic zoom effect in pure CSS.
Made with: HTML,CSS,JavaScript

Animated Box With Hover Effects
Animated box with hover effects in HTML and CSS.
Made with: HTML,CSS

Box Corners Animation
Box corners animation on hover in pure CSS.
Made with: HTML,CSS (SCSS)

Hover Effect: Pop And Background Animate
Hover effect for a product. An image pops up and down, and then the background slides out and animate.
Made with: HTML,CSS (SCSS)
