Css Parallax Hero
Parallax effect created with CSS transforms and perspective properties.
Made with: HTML (Pug),CSS (SCSS)


Website Hero
Just playing around with position sticky for some fun scrolling effects.
Made with: HTML,CSS (SCSS)







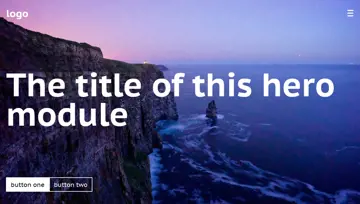
Hero Module With Flexbox And The 'Vh' Unit
The hero is a widely used module. This version is created with modern techniques like flexbox and the vh unit. Flexbox and the vh unit makes it possible to create this module with less code.
Made with: HTML,CSS (SCSS)

Css Star Animation For Hero
Diagonal hero div with CSS star animation background.
Made with: HTML,CSS (SCSS)


Animated Hero Background
An animated hero background, that can be used for portfolio sites.
Made with: HTML (Pug),CSS (SCSS),JavaScript

Animated Hero Image With Css Clipping
Animated with CSS and applied CSS fixed item clipping to get subtle animation.
Made with: HTML,CSS (PostCSS)

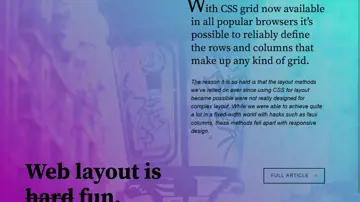
Hero Experiment
Mix gradients with some colourful background – have yourself some cool hero.
Made with: HTML,CSS (SCSS)


Headings/Hero Image Typography Playground
Explanation is at the top of CSS file. Just some typefaces, helper classes and few presets for easily testing headings typography.
Made with: HTML,CSS

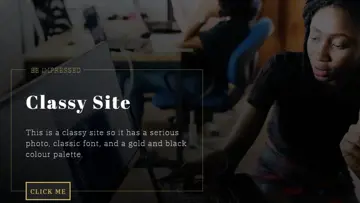
Tinted Hero
A quick way to tint a typical hero in websites. Just use a pseudo class instead of another div.tint: .hero:before { content: ''; position: absolute; left: 0; top: 0; right: 0; bottom: 0; background: rgba(0, 7, 100, .6); }.
Made with: HTML,CSS