-panels_3027.webp)


Gradient Ordered List
A simple, styled ordered list using SCSS and HTML5. The gradient background transitions from one, to another, and back again.
Made with: HTML,CSS (SCSS)

Css Gradient Counter List
An example of CSS counter with a fixed background gradient.
Made with: HTML (Pug),CSS (PostCSS)

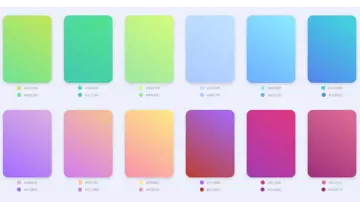
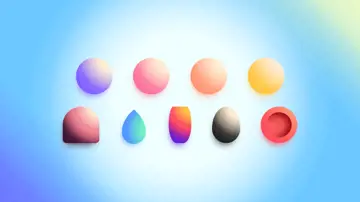
Gradient Collection
A small collection of CSS gradients.
Made with: HTML (Pug),CSS (PostCSS)


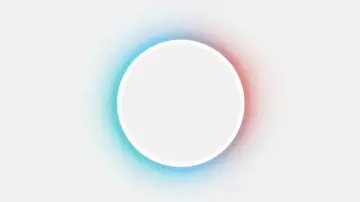
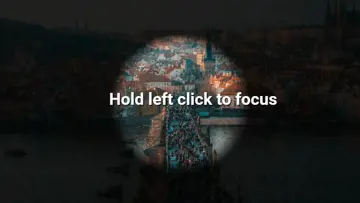
Radial Gradient Spotlight Effect
This example shows how CSS radial gradients can be used to create a focusable spotlight effect.
Made with: HTML,CSS,JS (Babel)

Dithered Css Gradients
Mixing noise with CSS gradients helps to remove banding, but results in an overall grainy texture. By overlaying gradients and applying masks the dithering can be controlled to affect the areas where colours blend only. The strength of the dithering is affected by the noise image (the one used here is quite pronounced giving a grainy look, but the effect can be much more subtle).
Made with: HTML,CSS (SCSS)


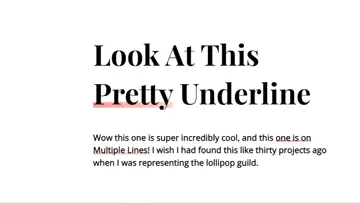
Css-Only Numbered Lists With Drop Shapes
Styled numbered list using CSS counters and pseudo elements for drop-shaped backgrounds.
Made with: HTML (Pug),CSS




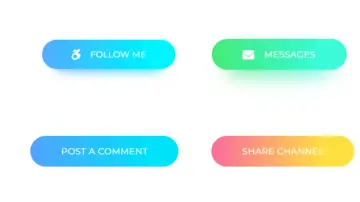
Css Gradient Hover Effect
A quick proof of concept for a hover effect utilizing mix-blend-mode and CSS gradients.
Made with: HTML,CSS (SCSS)

Animated Paralax Gradients
Playing with gradients, animation, and scroll position to create a dynamic scrolling effect.
Made with: HTML,CSS (SCSS),JS