


Flexbox Image Carousel
A simple images carousel using Flexbox layout and jQuery.
Made with: HTML,CSS,JS


Flexbox Image Slider
A simple Flexbox image slider/carousel made with vanilla JavaScript.
Made with: HTML,CSS (SCSS),JS

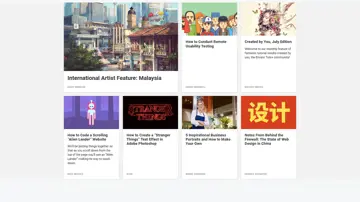
Css Thumbnail Responsive Flexbox Hover Transition
A quick example to play around with flexbox hover transition.
Made with: HTML (Pug),CSS (SCSS)


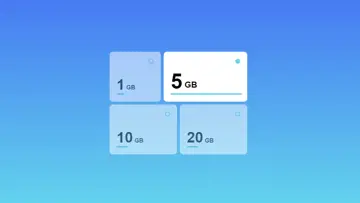
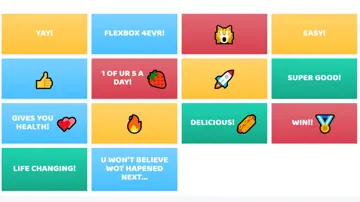
Flexbox Flex-Grow Mast
Flexbox was used for the four column layout with a hover transition on flex-grow.
Made with: HTML,CSS (SCSS)

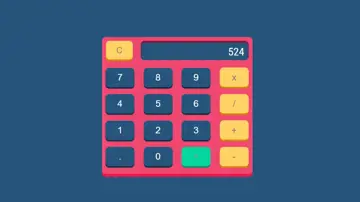
Flexbox Calculator
A calculator written in vanilla JavaScript.
Made with: HTML (Pug),CSS (SCSSs),JS (Babel)

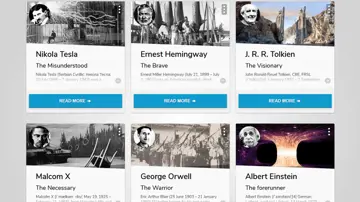
Flexbox Timeline Layout
Column-based flexbox timeline layout. The goal is to have clean, semantic HTML while creating a (somewhat complex) timeline-looking layout.
Made with: HTML,CSS (SCSS)

Css Responsive Full Screen Duo Layout With Animated Overlay
Using Flexbox and viewport units, we creat a fluid two column layout for a fictional shoe brand, then boost it with CSS animations and transitions to make the interactions more interesting and fun.
Made with: HTML,CSS,JS

Travel Gallery
Flexbox and CSS animations/transitions.
Made with: HTML (Pug),CSS (SCSS),JS



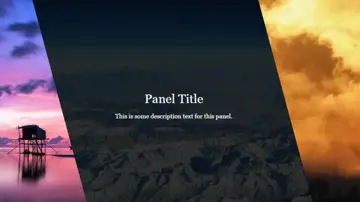
Skewed Flexbox Panels
Experimenting with skew transforms applied to a series of flexbox panels. Switches the flex-direction to columns for smaller screen sizes. Click the toggle button to see panel transitions without background images.
Made with: HTML (Pug),CSS (SCSS),JS



Neon Grid Loaders
4 variations of a loading indicator using the same Flexbox grid system.
Made with: HTML (Pug),CSS (SCSS)