Grid Gallery
25.02.2016
This is a simple 8-Up image gallery. It uses the bootstrap grid framework to keep everything symmetrical, regardless of media query. Clicking on an image will initiate full width, and display a title and description. Classes have been included to move the description (top-right, bottom-left, etc.) so that the user can appropriately place it depending on the image content.
Made with: HTML,CSS,JS


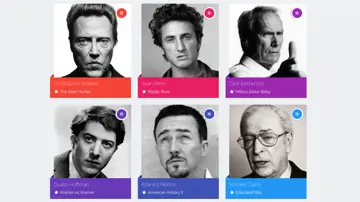
Material Design - Responsive Grid Card
27.07.2015
Responsive material card based on Google Material Color palette in a Bootstrap grid.
Made with: HTML,CSS (Less),JS

Bootstrap Grid Zoom
20.12.2014
Very simple concept of image to display details. use: Handlebars, Bootstrap grid and Velocity.
Made with: HTML,CSS (SCSS),JS
